إذا كنت تبحث عن كيفية إضافة مربع التنبيه في موقع Blogger، فهذه التدوينة مخصصة لك فقط.
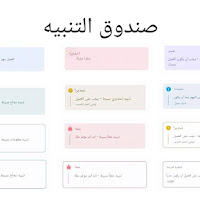
مربع التنبيهات في موقع بلوجر
الخطوة 1: قم بتسجيل الدخول إلى حسابك في بلوجر وادخل إلى لوحة التحكم الخاصة بك.
- الخطوة 2: في القائمة الجانبية، اختر "السمات" ثم اضغط على "تحرير HTML".
- الخطوة 3: عند فتح صفحة تحرير HTML، قم بالبحث عن العلامة ]]></b:skin>. بمجرد العثور عليها، قم بلصق كود الـ CSS الذي ترغب في إضافته فوق هذه العلامة.
/* Note */
.note{position:relative;padding-block:16px;padding-inline:50px 20px;background:#e8f0fe;color:#272eb5;font-size:.85rem;font-family:var(--fontB);line-height:1.6em;border-radius:10px;overflow:hidden;--transB:var(--white);--synxC:var(--black)}
.note::before{content:'';width:60px;height:60px;background:rgba(0,0,0,.2);display:block;border-radius:50%;position:absolute;top:-12px;inset-inline-start:-12px;opacity:.1}
.note::after{content:'\002A';position:absolute;inset-inline-start:18px;top:16px;font-size:20px;min-width:15px;text-align:center}
.note.wr{background:#fbe4ea;color:#9c0715}
.note.wr::after{content:'\0021'}
.note code{background:var(--white);border-color:#be2e3c}
/* Alert */
.alert{--clr:var(--linkC);--szsp:20px;position:relative;border-radius:8px;margin:var(--szsp) 0;padding:calc(var(--szsp) * .6) var(--szsp);font-size:calc(var(--szsp) * .75);line-height:calc(var(--szsp) * 1.3);overflow:hidden;z-index:1}
.alert:not(.outline){color:var(--clr)}
.alert:not(.outline)::before{content:"";position:absolute;left:0;top:0;width:100%;height:100%;background:var(--clr);z-index:-1;opacity:.1}
.alert.outline{border:1px solid var(--clr)}
.alert.info::after,.alert.warning::after,.alert.success::after,.alert.error::after{content:"";position:absolute;height:calc(100% - var(--sptp));inset-inline-start:calc(var(--szsp) * 1.125);border-inline-start:1px solid var(--clr);top:calc(var(--szsp) * 2.4);--sptp:calc(var(--szsp) * 3.2)}
.alert.info,.alert.warning,.alert.success,.alert.error{background-repeat:no-repeat;background-size:var(--szsp);background-position:calc(var(--szsp) * .7) calc(var(--szsp) * .7);padding-inline-start:calc(var(--szsp) * 2.5)}
.alert.info{background-image:url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 512 512'%3E%3Cpath d='M256 512c141.4 0 256-114.6 256-256S397.4 0 256 0S0 114.6 0 256S114.6 512 256 512zM216 336h24V272H216c-13.3 0-24-10.7-24-24s10.7-24 24-24h48c13.3 0 24 10.7 24 24v88h8c13.3 0 24 10.7 24 24s-10.7 24-24 24H216c-13.3 0-24-10.7-24-24s10.7-24 24-24zm40-144c-17.7 0-32-14.3-32-32s14.3-32 32-32s32 14.3 32 32s-14.3 32-32 32z' fill='%2300a7e6'/%3E%3C/svg%3E")}
.alert.warning{background-image:url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 512 512'%3E%3Cpath d='M256 512c141.4 0 256-114.6 256-256S397.4 0 256 0S0 114.6 0 256S114.6 512 256 512zm0-384c13.3 0 24 10.7 24 24V264c0 13.3-10.7 24-24 24s-24-10.7-24-24V152c0-13.3 10.7-24 24-24zm32 224c0 17.7-14.3 32-32 32s-32-14.3-32-32s14.3-32 32-32s32 14.3 32 32z' fill='%23ecb621'/%3E%3C/svg%3E")}
.alert.success{background-image:url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 512 512'%3E%3Cpath d='M256 512c141.4 0 256-114.6 256-256S397.4 0 256 0S0 114.6 0 256S114.6 512 256 512zM369 209L241 337c-9.4 9.4-24.6 9.4-33.9 0l-64-64c-9.4-9.4-9.4-24.6 0-33.9s24.6-9.4 33.9 0l47 47L335 175c9.4-9.4 24.6-9.4 33.9 0s9.4 24.6 0 33.9z' fill='%2341ba79'/%3E%3C/svg%3E")}
.alert.error{background-image:url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 512 512'%3E%3Cpath d='M256 0c53 0 96 43 96 96v3.6c0 15.7-12.7 28.4-28.4 28.4H188.4c-15.7 0-28.4-12.7-28.4-28.4V96c0-53 43-96 96-96zM41.4 105.4c12.5-12.5 32.8-12.5 45.3 0l64 64c.7 .7 1.3 1.4 1.9 2.1c14.2-7.3 30.4-11.4 47.5-11.4H312c17.1 0 33.2 4.1 47.5 11.4c.6-.7 1.2-1.4 1.9-2.1l64-64c12.5-12.5 32.8-12.5 45.3 0s12.5 32.8 0 45.3l-64 64c-.7 .7-1.4 1.3-2.1 1.9c6.2 12 10.1 25.3 11.1 39.5H480c17.7 0 32 14.3 32 32s-14.3 32-32 32H416c0 24.6-5.5 47.8-15.4 68.6c2.2 1.3 4.2 2.9 6 4.8l64 64c12.5 12.5 12.5 32.8 0 45.3s-32.8 12.5-45.3 0l-63.1-63.1c-24.5 21.8-55.8 36.2-90.3 39.6V240c0-8.8-7.2-16-16-16s-16 7.2-16 16V479.2c-34.5-3.4-65.8-17.8-90.3-39.6L86.6 502.6c-12.5 12.5-32.8 12.5-45.3 0s-12.5-32.8 0-45.3l64-64c1.9-1.9 3.9-3.4 6-4.8C101.5 367.8 96 344.6 96 320H32c-17.7 0-32-14.3-32-32s14.3-32 32-32H96.3c1.1-14.1 5-27.5 11.1-39.5c-.7-.6-1.4-1.2-2.1-1.9l-64-64c-12.5-12.5-12.5-32.8 0-45.3z' fill='%23ff6372'/%3E%3C/svg%3E")}
.alert.info{--clr:#3e69a8}
.alert.warning{--clr:#8f6919}
.alert.success{--clr:#127a5b}
.alert.error{--clr:#be2e3c}
.alert>strong:first-child,.alert>i:first-child,.alert>b:first-child{display:block;margin-bottom:8px;font-family:var(--fontC);font-weight:700;color:var(--clr)}
.drK .alert.info, :root:not(.lzD) .modI:checked ~ .mainW .alert.info{--clr:#00a7e6}
.drK .alert.warning, :root:not(.lzD) .modI:checked ~ .mainW .alert.warning{--clr:#ecb621}
.drK .alert.success, :root:not(.lzD) .modI:checked ~ .mainW .alert.success{--clr:#41ba79}
.drK .alert.error, :root:not(.lzD) .modI:checked ~ .mainW .alert.error{--clr:#ff6372}
.alert>ol,.alert>ul{padding-inline-start:20px}
[dir=rtl] .alert.info,[dir=rtl] .alert.warning,[dir=rtl] .alert.success,[dir=rtl] .alert.error{background-position-x:calc(100% - var(--szsp) * .7)} ملاحظة: بعض السمات في بلوجر لا تدعم إضافة كود CSS مباشرةً ضمن ]]></b:skin>. في هذه الحالة، يمكنك إضافة كود الـ CSS بين وسم <style> داخل وسم <head> بدلاً من ذلك، كما يلي:
<head>
<style>
/* هنا ضع كود CSS الخاص بك */
</style>
</head>
4. الخطوة 4: بعد إضافة كود الـ CSS في المكان المناسب، انقر على زر "حفظ" لتخزين التغييرات التي أجريتها.
5. الخطوة 5: الآن، قم بنسخ الكود في الأسفل الذي ترغب واستخدامه في المنشور أو الصفحة التي تريد تعديلها، وذلك بإضافته في المكان المناسب ضمن محتوى المنشور أو الصفحة.
كود الملاحظات والرسائل كامل هنا بدون أي أخطاء
<!--[ تنبيه افتراضي ]-->
<div class='alert'><b>افتراضي</b>
تنبيه بسيط افتراضي - لوريم إيبسوم دولور سيت أميت.
</div>
<!--[ ملاحظة تحذير ]-->
<p class='note wr'><b>تحذير!</b><br/>
لوريم إيبسوم دولور، سيت أميت كونسكتتور أديبيسيسينغ إليت.
</p>
<!--[ ملاحظة معلومات ]-->
<p class='note'><b>معلومات!</b><br/>
لوريم إيبسوم دولور سيت أميت، كونسكتتور أديبيسيسينغ إليت.
</p>
<!--[ تنبيه نوع تحذير ]-->
<div class='alert warning'><b>تحذير!</b>
تنبيه تحذير بسيط - لوريم إيبسوم دولور سيت أميت.
</div>
<!--[ تنبيه نوع معلومات ]-->
<div class='alert info'><b>معلومات!</b>
تنبيه معلومات بسيط - لوريم إيبسوم دولور سيت أميت.
</div>
<!--[ تنبيه محدد ]-->
<div class='alert outline'><b>محدد</b>
تنبيه محدد بسيط - لوريم إيبسوم دولور سيت أميت.
</div>
<!--[ تنبيه نوع معلومات محدد ]-->
<div class='alert info outline'><b>معلومات!</b>
تنبيه معلومات بسيط - لوريم إيبسوم دولور سيت أميت.
</div>
<!--[ تنبيه نوع خطأ ]-->
<div class='alert error'><b>خطأ!</b>
تنبيه خطأ بسيط - لوريم إيبسوم دولور سيت أميت.
</div>
<!--[ تنبيه نوع نجاح ]-->
<div class='alert success'><b>نجاح!</b>
تنبيه نجاح بسيط - لوريم إيبسوم دولور سيت أميت.
</div>
<!--[ تنبيه نوع خطأ محدد ]-->
<div class='alert error outline'><b>خطأ!</b>
تنبيه خطأ بسيط - لوريم إيبسوم دولور سيت أميت.
</div>
<!--[ تنبيه نوع نجاح محدد ]-->
<div class='alert success outline'><b>نجاح!</b>
تنبيه نجاح بسيط - لوريم إيبسوم دولور سيت أميت.
</div>
<!--[ تنبيه نوع تحذير محدد ]-->
<div class='alert warning outline'><b>تحذير!</b>
تنبيه تحذير بسيط - لوريم إيبسوم دولور سيت أميت.
</div> معاينة كاملة للرسائل والملاحظات
تحذير!
لوريم إيبسوم دولور، سيت أميت كونسكتتور أديبيسيسينغ إليت.
معلومات!
لوريم إيبسوم دولور سيت أميت، كونسكتتور أديبيسيسينغ إليت.
Info!
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
<!--[ Note info ]--><p class='note'><b>Info!</b><br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</p> Warning!
Lorem ipsum dolor, sit amet consectetur adipisicing elit.
<!--[ Note warning ]-->
<p class='note wr'><b>Warning!</b><br/>
Lorem ipsum dolor, sit amet consectetur adipisicing elit.
</p> <!--[ Alert default ]-->
<div class='alert'><b>Default</b>
A simple default alert - Lorem ipsum dolor sit amet.
</div> <!--[ Alert outlined ]-->
<div class='alert outline'><b>Outline</b>
A simple outline alert - Lorem ipsum dolor sit amet.
</div> <!--[ Alert variant info ]--><div class='alert info'><b>Info!</b> A simple info alert - Lorem ipsum dolor sit amet.</div> <!--[ Alert variant warning ]-->
<div class='alert warning'><b>Warning!</b>
A simple warning alert - Lorem ipsum dolor sit amet.
</div> <!--[ Alert variant success ]-->
<div class='alert success'><b>Success!</b>
A simple success alert - Lorem ipsum dolor sit amet.
</div> <!--[ Alert variant success ]-->
<div class='alert success'><b>Success!</b>
A simple success alert - Lorem ipsum dolor sit amet.
</div> <!--[ Alert variant error ]-->
<div class='alert error'><b>Error!</b>
A simple error alert - Lorem ipsum dolor sit amet.
</div> <!--[ Alert variant info outlined ]-->
<div class='alert info outline'><b>Info!</b>
A simple info alert - Lorem ipsum dolor sit amet.
</div> <!--[ Alert variant warning outlined ]-->
<div class='alert warning outline'><b>Warning!</b>
A simple warning alert - Lorem ipsum dolor sit amet.
</div> <!--[ Alert variant success outlined ]-->
<div class='alert success outline'><b>Success!</b>
A simple success alert - Lorem ipsum dolor sit amet.
</div> بهذه الطريقة، سيظهر تصميم CSS الذي أضفته في الموقع بشكل صحيح.
إنشاء أكورديون تفاعلي باستخدام HTML وCSS وJavaScript لتحسين تجربة المستخدم في موقعك